Ici, nous expliquerons le fonctionnement du formulaire Google pour configurer les spécifications du WalletPass.
IMPORTANT : Pour remplir le formulaire, il est nécessaire de disposer d'une adresse e-mail Google.
Dans le formulaire WalletPass, nous pouvons configurer ce qui suit :
-
Couleur principale : Nous indiquons la couleur principale de notre marque en code HEX ou RGB. Cette couleur s'affichera en arrière-plan du Wallet Pass. Exemple : #000000.
-
Couleur secondaire : Nous indiquons la couleur secondaire de notre marque en code HEX ou RGB. Ce sera la couleur du texte du Wallet Pass. Exemple : #000000.
-
Logo supérieur : Nous ajoutons ici le logo de la marque qui s'affichera en haut du Wallet Pass.
- Taille minimale : 480 x 150 px
- Format : PNG
-
Taille maximale : 10 Mo
-
Image de la bande : Cette image est la représentation visuelle qui apparaît en haut ou en bas du WalletPass. Généralement, elle contient des informations importantes telles que le logo de l'entreprise, les détails de l'événement, les remises ou la carte.
- Taille minimale : 1125 x 336 px (il faut tenir compte que la zone sûre est de 900 x 336 px, taille qui s'affichera sur Apple)
- Format : PNG
-
Taille maximale : 10 Mo
-
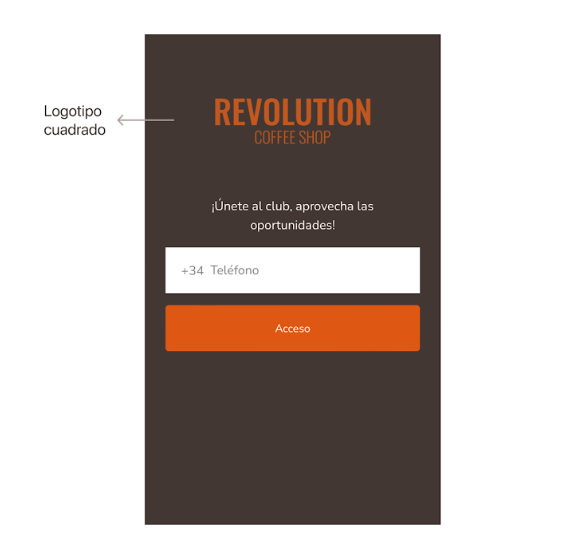
Logo carré : Nous ajoutons ici le logo de la marque qui s'affichera sur la page de téléchargement du WalletPass.
- Taille minimale : 750 x 750 px
- Format : PNG
-
Taille maximale : 10 Mo


IMPORTANT : Dans le PLAN DE BASE, seules les perforations seront visibles, sans images.
Si nous voulons pouvoir utiliser des images, nous devrons passer au PLAN PLUS.